728x90
반응형
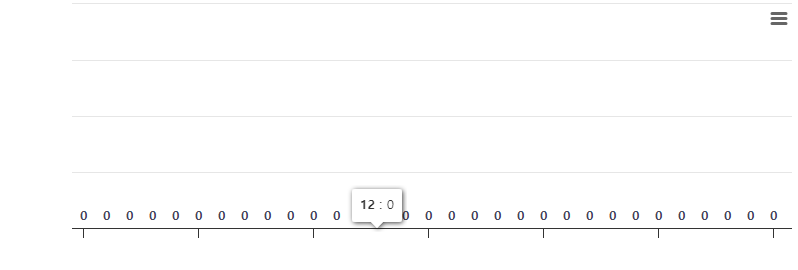
하이차트로 막대그래프(column chart) 개발시 y축 값들이 중간에 표시되는 문제가 발생

모든 값들이 0이여서 생기는 문제인 것 같은데 데이터가 누적되기전까지는 통계 데이터가 계속 0 일 예정이라 해결책이 필요하다.
해결책은 간단하다. 하이차트의 yAxis 설정에 min, max 값을 지정해 주면 차트가 정상적으로 표시된다.


728x90
반응형
'개발 > Web_JavaScript' 카테고리의 다른 글
| onscan.js 사용시 _(언더바), -(대시), |(파이브) 입력방법 (0) | 2023.06.09 |
|---|---|
| [JavaScript] Date 객체를 이용하여 현재일시 yyyyMMddHHmmss 포맷으로 구하기 (0) | 2023.02.28 |
| SheetJS 라이브러리를 이용하여 엑셀로드시 날짜형식 처리방법 (0) | 2022.08.12 |
| jQuery Migrate 플러그인사용시 trace 로그해제하기 (0) | 2022.01.27 |



