728x90
반응형
SheetJS 라이브러리를 이용하여 엑셀의 데이터를 쉽게 읽을 수 있고 JSON 형태로 변환할 수 있다.
하지만 날짜형식같은 경우는 엑셀의 날짜형식을 사용하여 숫자로 변환되기 때문에 상당히 번거롭다.


MSSQL 를 이용하면 엑셀날짜형식을 date type 으로 변경할 수 있지만 SheetJS API를 이용하면 간단히 변경가능하다.
-- 엑셀의 일자 숫자값을 DATETIME 으로 변환하는 MSSQL 쿼리
DECLARE @IN_DATE INT = 44785
SELECT CONVERT(CHAR(10), CAST(@IN_DATE - 2 AS SMALLDATETIME), 23)
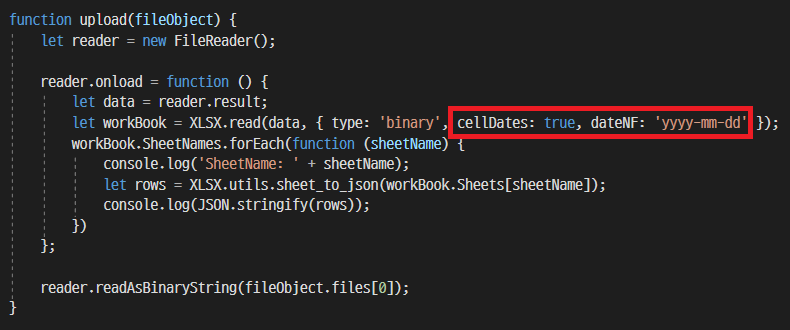
XLSX.read 사용시 { cellDates: true, dateNF: 'yyyy-mm-dd' } 옵션을 추가하면 해결된다.
function excelUpload(fileObject) {
let reader = new FileReader();
reader.onload = function () {
let data = reader.result;
let workBook = XLSX.read(data, { type: 'binary', cellDates: true, dateNF: 'yyyy-mm-dd' });
workBook.SheetNames.forEach(function (sheetName) {
console.log('SheetName: ' + sheetName);
let rows = XLSX.utils.sheet_to_json(workBook.Sheets[sheetName]);
console.log(JSON.stringify(rows));
})
};
reader.readAsBinaryString(fileObject.files[0]);
}
dateNF 옵션을 사용하면 문자열로 반환이 되는데 substring이나 left 같은 함수를 이용하여 데이터를 핸들링하면 된다.
[
{"일자":"2022-08-11T14:59:08.000Z"}
]
깃허브 참고 페이지 - https://github.com/SheetJS/sheetjs/issues/718
728x90
반응형
'개발 > Web_JavaScript' 카테고리의 다른 글
| [하이차트] 막대그래프 구현시 y축이 중간에 표시되는 문제 (0) | 2023.06.29 |
|---|---|
| onscan.js 사용시 _(언더바), -(대시), |(파이브) 입력방법 (0) | 2023.06.09 |
| [JavaScript] Date 객체를 이용하여 현재일시 yyyyMMddHHmmss 포맷으로 구하기 (0) | 2023.02.28 |
| jQuery Migrate 플러그인사용시 trace 로그해제하기 (0) | 2022.01.27 |



